玩什么
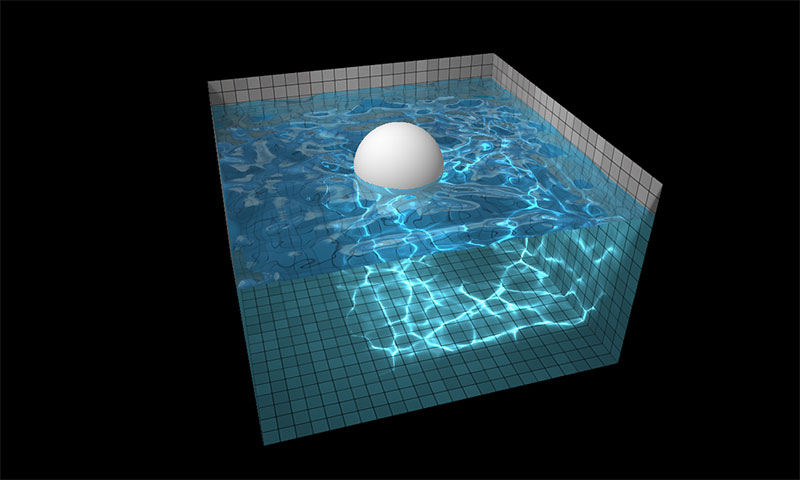
前几天我才知道,以前在网上看到的酷炫HTML5制作的3D效果,其实是WebGL的功劳。HTML5的Canvas元素作为DOM接口,就可以利用WebGL做出酷炫效果了。有一个非常著名的Water WebGL Demo,实现了一个球在水中的场景,并可以通过鼠标移动这个球,水波进行实时渲染。
demo
但是我觉得这个对新手来说难度太高了吧,不如找个简单一些的,看能不能上手玩一玩,于是我找到了这个。
demo
这个看起来也很有趣,感兴趣的话可以点开demo看看。
怎么玩
那么问题来了,怎么玩?
作为初级玩家,当然是从简单的开始咯。先稍微看一下WebGL教程…再读一下threejs入门指南…再欣赏一下threejs官网给出的样例。然后就可以做出这个简单的方块动画…
1 | <!DOCTYPE html> |
注意,如果你要引用本地的js文件,由于chrome的某些安全机制,不支持本地ajax访问,需要在打开目标后加上参数,改为
见证小cube的诞生~
demo
这个代码比较简单,可以自己来改改参数玩玩看。比如几何体的长宽高,变成立方体:BoxGeometry(2,2,2)。
3D建模
就弄个方块,有意思吗,没意思。
自己搞一个得了。threejs提供其他3D建模软件生成json格式数据所需的插件。这里我选择blender来建模,反正我都没用过,这个似乎是比较轻量级的。基础的操作学习可以到b站看一个系列视频:台湾大神的blender教程全集
我就做一个reactjs的图标吧。
限于篇幅,具体步骤我就不详细说了。首先来创建一个circle mesh。
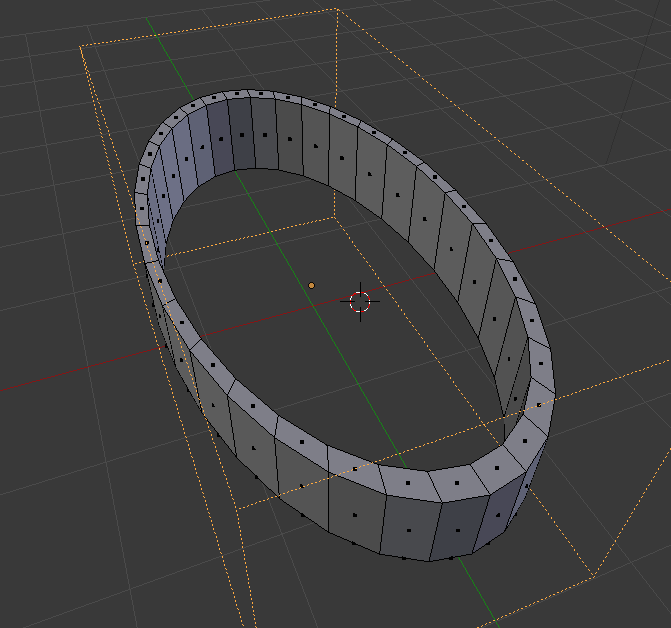
经过一些延拓和删减,可以得到这么一个椭圆环。
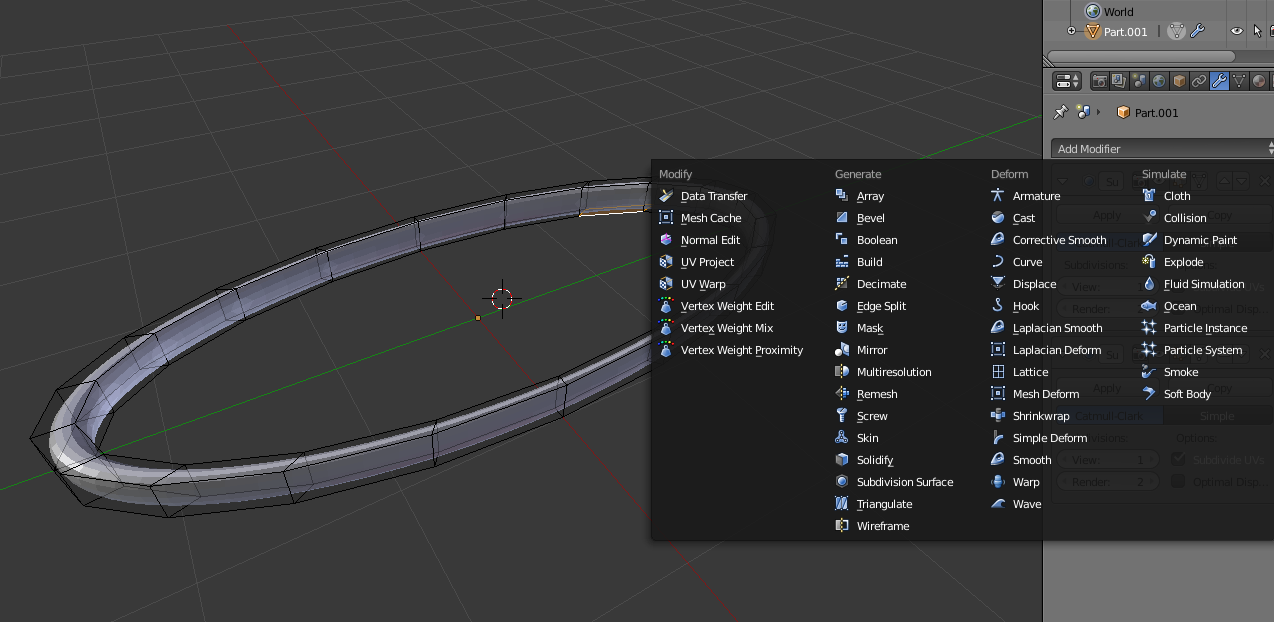
在椭圆环上添加一个modifier,对表面进行平滑。
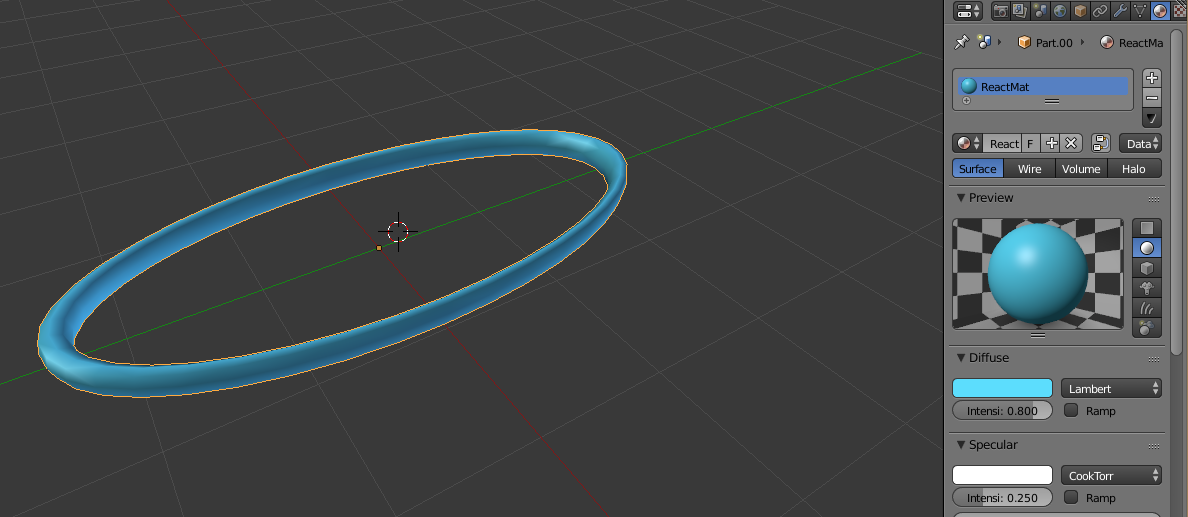
然后给表面添加材料属性,颜色、反光度、硬度等等,再把表面的shading渲染模式由flat改为smooth,基本的一个环就出来啦。
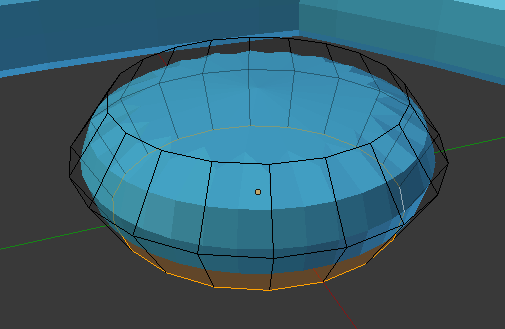
中间的圆在做的时候,为了使模型过渡更平滑,通过loop cut and slide添加一个环边,再push transform进行调整。
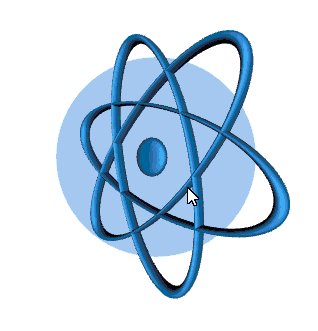
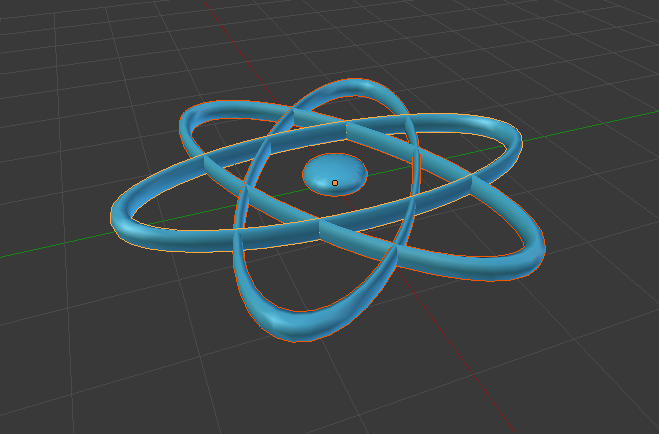
最后把环复制两个,分别rotate不同的角度。选中所有part,join起来,就得到最终的model了。必须要join,否则export的时候只能得到其中某一个part了。
动画实现
· 光线使用点光源
· 打开反锯齿和背景透明
· 绑定mouseenter事件,改变模型的scale和rotation实现动画,和上面给出来HTML5图标的例子类似