圣杯布局
在设计一个网页的时候,首先要把网页框架搭好,作为新手,当然是从最经典的双栏布局和三栏布局开始啦。对于固定宽度栏+自适应宽度栏的布局,我们可以想到好几种简单的方法。比如侧边栏使用position: absolute;,主页面使用margin-left: <width>px;,这种方法的缺点是侧边栏过长,主页面短,于是把footer盖住。那如果侧边栏使用float: left;,footer使用clear: both;就能解决了,但是这时候是侧边栏先加载,主页面后加载。所以要想主页面先加载,就需要用到经典圣杯布局(The holy grail layout)了。
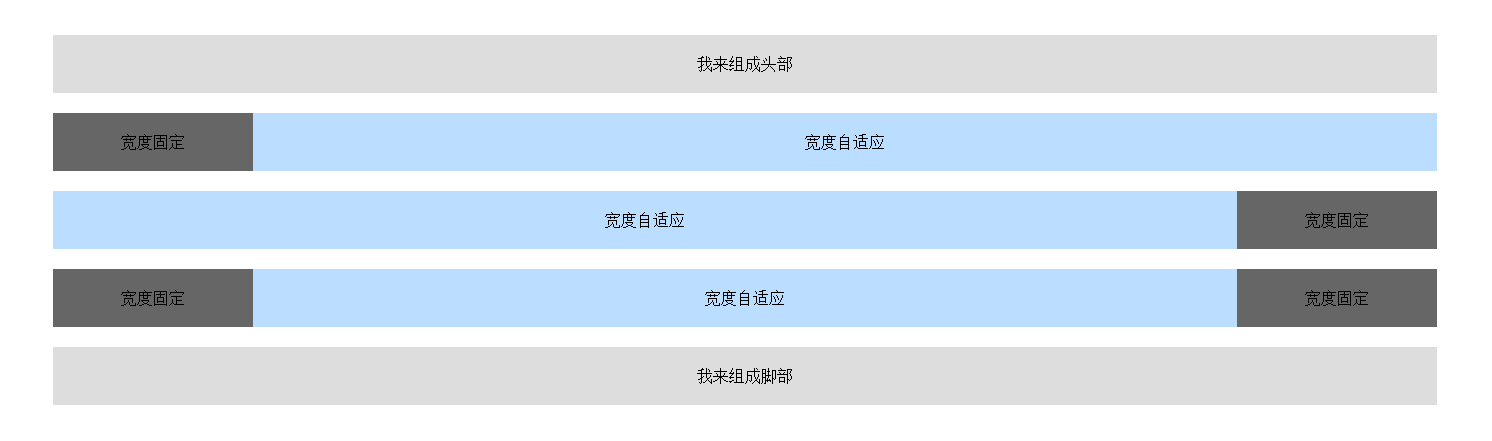
demo